[Obsoleto] Personalización del portal (I): Creación lienzo
Este artículo está obsoleto, haz click aquí para visitar el nuevo artículo.
Con el editor de portales de Nuvify podrás personalizar el portal de acceso a tu red wifi. Añade imágenes, formularios, o hazlo multidispositivo gracias a la flexibilidad del editor.
Índice de contenidos
- Acceder al gestor de portales
- Portales activos
- Biblioteca de portales
- Iniciar el editor de portales
- Creación de viewports
- Interfaz del editor de portales
- Propiedades de la página
- Selector de viewports
- Catálogo de objetos y propiedades
- Tipos de Objetos
- Guardar cambios y salir
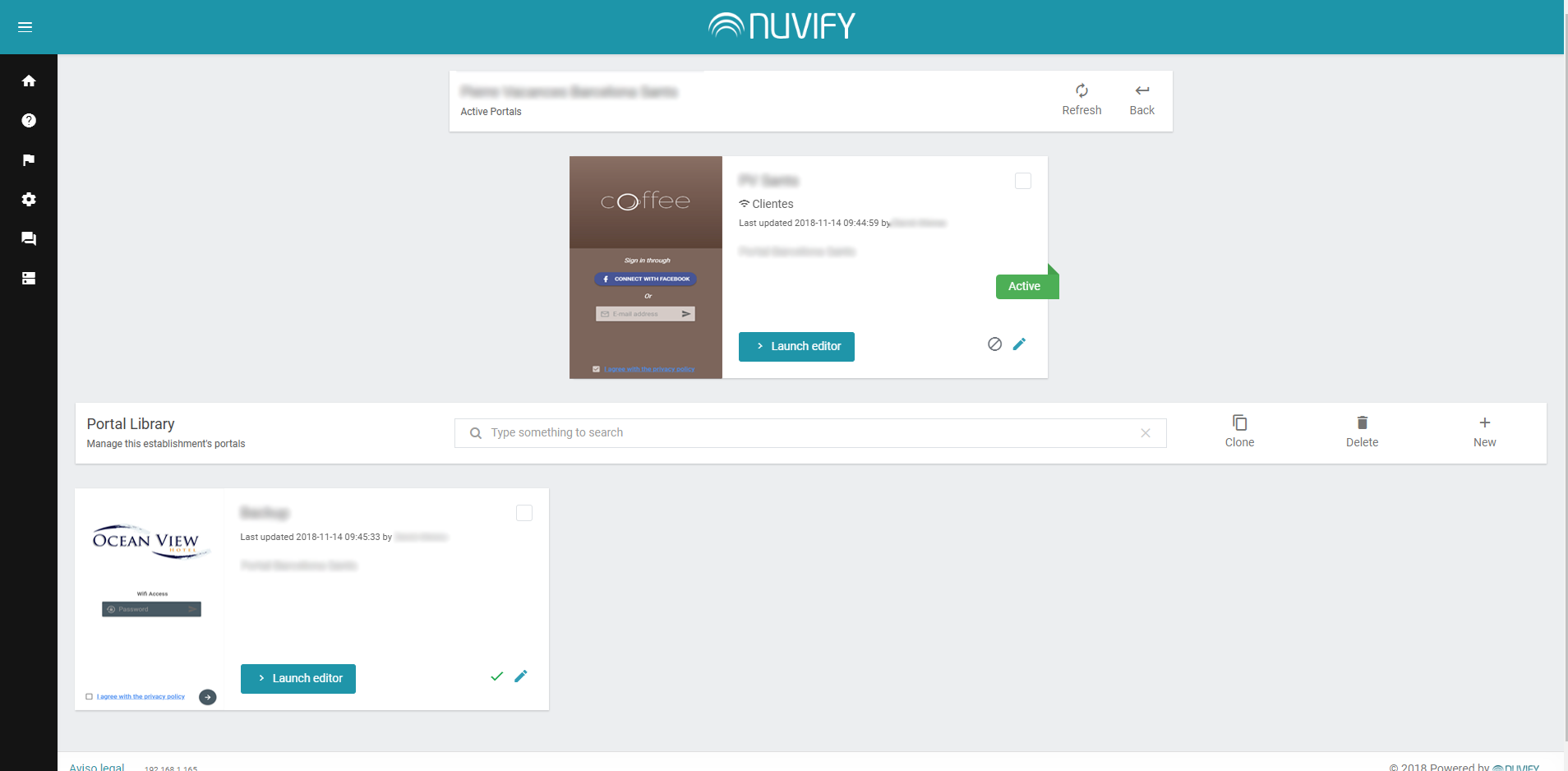
Acceder al gestor de portales
Para poder empezar a personalizar los portales de tu establecimiento, primero deberás acceder al módulo de gestión de portales de Nuvify. Visita el siguiente enlace o accede desde el menú lateral izquierdo una vez hayas iniciado sesión. Si aun no has creado un portal, te recomendamos visitar primero este artículo donde se detalla el proceso de creación y asignación de portales a una red.

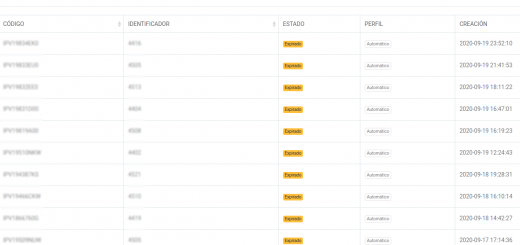
En el gestor de portales, deberemos elegir qué establecimiento queremos visualizar. Una vez escogido, nos aparecerán sus portales asignados, separados en dos bloques:
Portales Activos
En el bloque de portales activos encontraremos, por cada red del establecimiento, qué portal tiene asignado. Estos portales no se pueden eliminar mientras estén activos en una red.
Biblioteca de portales
Todos los portales que no estén asignados a una red aparecerán en el bloque inferior, la biblioteca de portales. Aquí quedarán guardados los portales que hayamos usado en el pasado, para eventos, o portales antiguos hasta que los eliminemos. De este modo podemos intercambiar el portal activo con facilidad según lo que nos interese.
Iniciar el editor de portales
Para poder empezar a editar el portal que queramos, debemos pulsar sobre el botón de Launch Editor y nos aparecerá en pantalla completa el editor.
Para el ejemplo de este artículo, utilizaremos el portal creado en este artículo de ayuda.

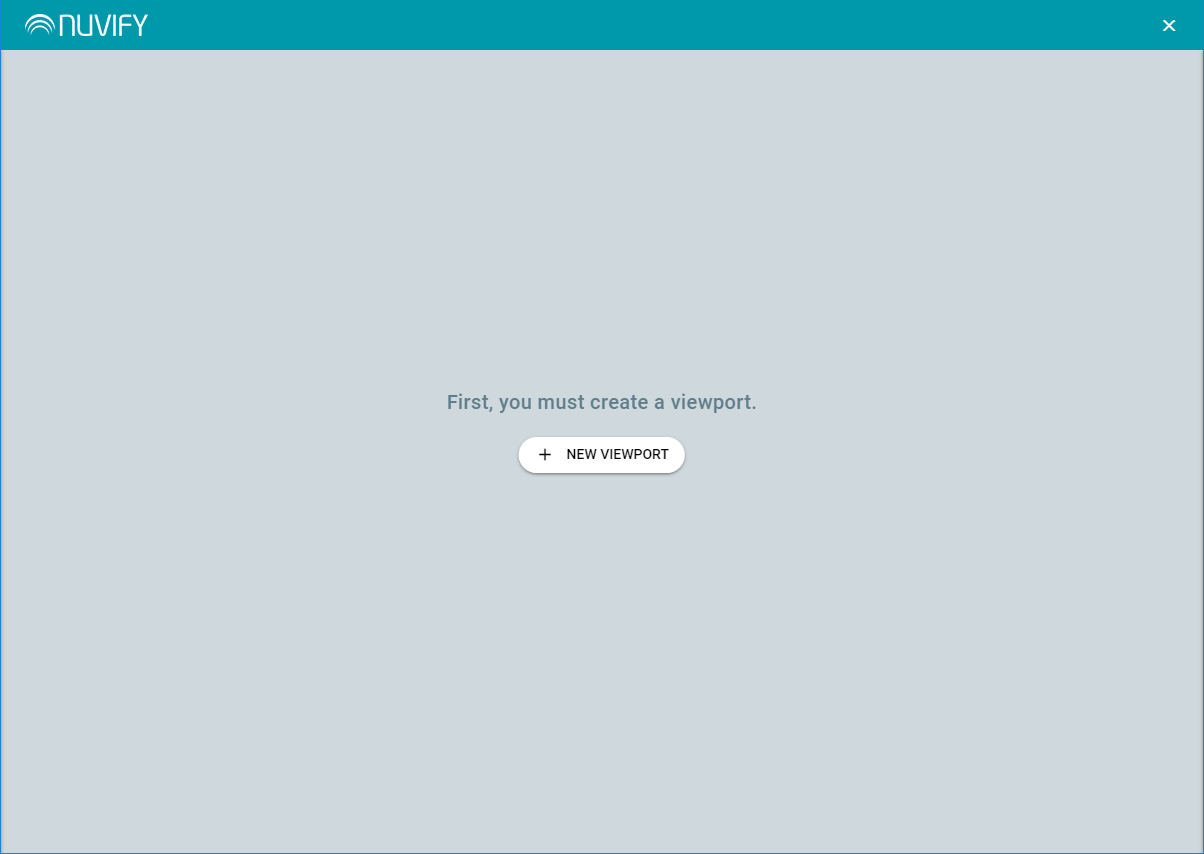
Creación de viewports
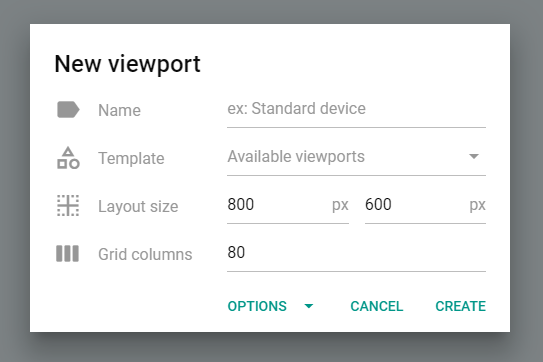
Entendemos como viewport el área visible para un usuario de una página web. El viewport se adapta al dispositivo del usuario, por lo que podemos crear un solo portal con variantes para cada tipo de dispositivo con la finalidad de que se visualice correctamente independientemente del viewport.

- Name (Nombre): El nombre para el viewport (Ej: Móvil)
- Template (Plantilla): Podemos elegir una plantilla de viewport preconfigurado (Ej: Móvil – 360×598)
- Layout Size: Si no hemos elegido una plantilla de viewport, podemos crear uno a nuestro antojo con las dimensiones exactas.
- Grid columns: Cuando creamos un viewport lo fraccionamos en columnas para poder mover los objetos y colocarlos a nuestro gusto
Interfaz del editor de portales
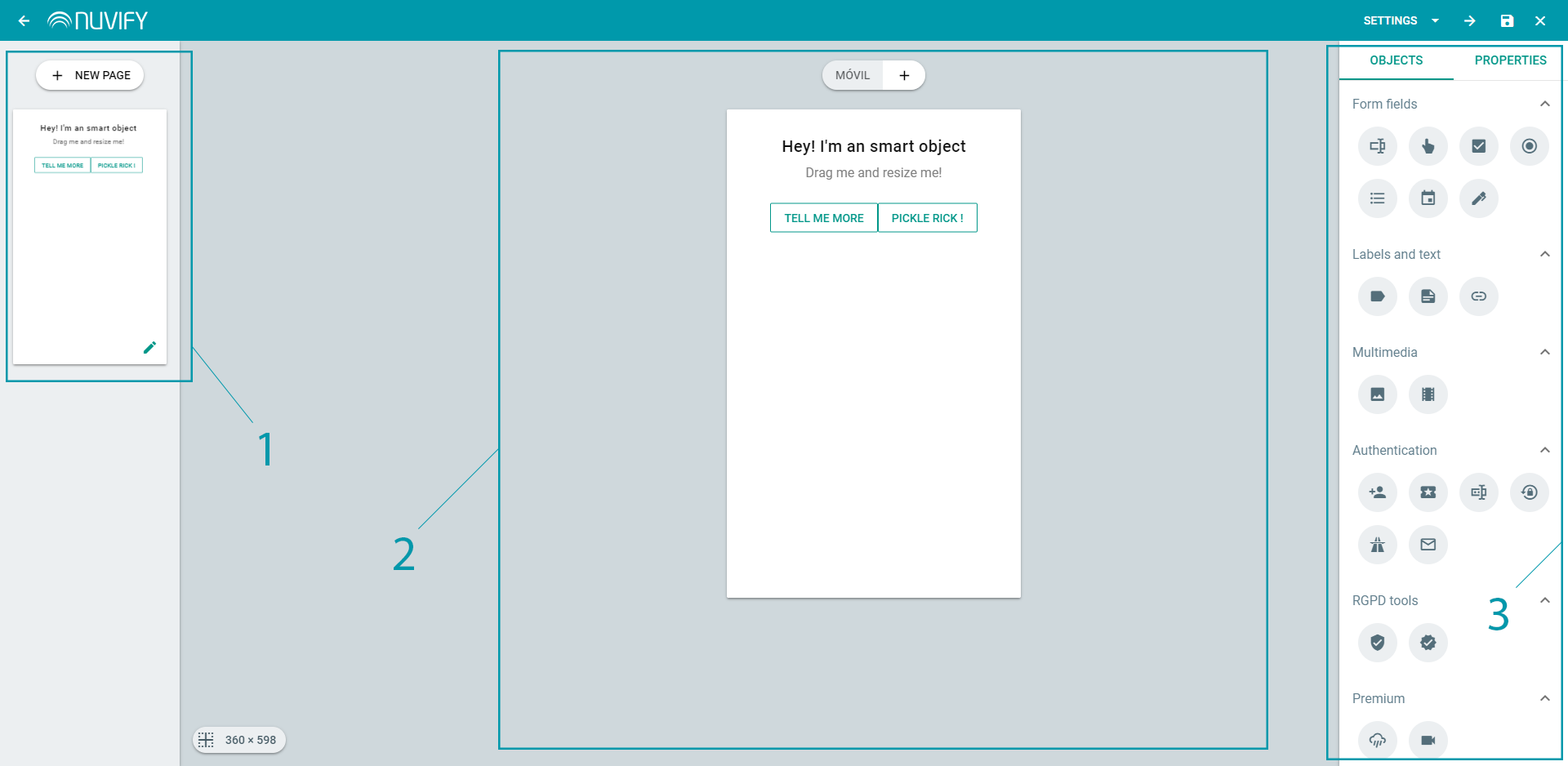
En el editor de portales una vez creado el primer viewport aparecerán las 3 principales áreas del editor.

- Páginas: Podemos gestionar cuántas páginas tiene el viewport actual, añadir nuevas o navegar entre las existentes.
- Editor del viewport: Aquí veremos los objetos que vamos añadiendo a la página seleccionada del viewport actual, moverlos, eliminarlos y previsualizar el resultado.
- Catálogo de objetos: Tenemos aquí el listado de objetos disponibles para la personalización del portal, en categorías. Desde elementos de formulario, hasta métodos de acceso preconfigurados así como imágenes o texto.
Propiedades de la página
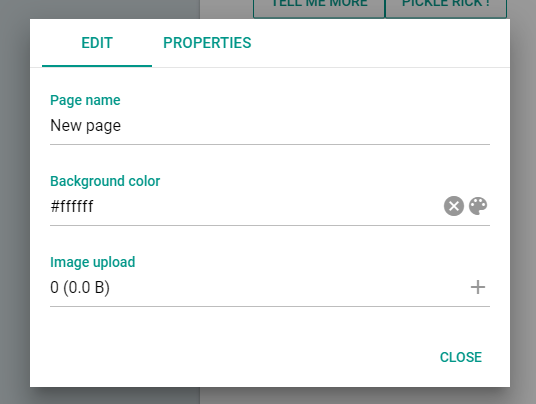
Utilizando el icono del lápiz en la página seleccionada podemos editar sus propiedades:
- Nombre identificativo de la página
- Color de fondo
- Imagen de fondo

Selector de viewports
En la parte superior disponemos del selector de viewports creados así como el botón de crear uno nuevo.

Catálogo de objetos y propiedades
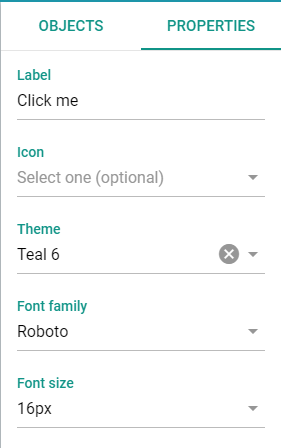
En la parte derecha del editor disponemos de un panel con dos pestañas:
- Catálogo de objetos: Listado de todos los objetos disponibles para el portal. Haciendo clic en ellos los insertaremos en la página actual.
- Propiedades del objeto: Teniendo un objeto seleccionado (haciendo clic sobre él en el lienzo del viewport) aparecerá la lista de propiedades que tiene. Esta lista es variable según el objeto que seleccionemos pero por lo general nos permite cambiar cosas como el color, el texto, la interacción…

Tipos de Objetos
Puesto que la lista de objetos es larga y se irá actualizando durante el tiempo con nuevas funcionalidades, te recomendamos visitar este artículo donde detallamos las categorías de objetos y cuales usar para construir un portal funcional.
Guardar cambios y salir
Una vez hayamos terminado de personalizar el portal, en la parte superior derecha tenemos dos botones de acción más.
- Guardar (icono disquete): Guarda los cambios, veremos un pequeño parpadeo y icono de carga mientras se guarda.
- Cerrar: Cerraremos el editor y volveremos al gestor de portales. Los cambios no guardados se perderán.