[Obsoleto] Personalización del portal (II): Smart Objects
Este artículo está obsoleto, haz click aquí para visitar el nuevo artículo.
En este artículo encontrarás en detalle qué objetos puedes incorporar en un portal de acceso wifi utilizando el editor de portales de Nuvify.
Índice de contenidos
- Categorías de objetos
- Objectos de formulario
- Objetos de texto
- Multimedia
- Objetos de Login
- Objetos para la RGPD
- Posicionar objectos
- Clonar y eliminar objetos
- Navegación entre páginas
Categorías de objetos
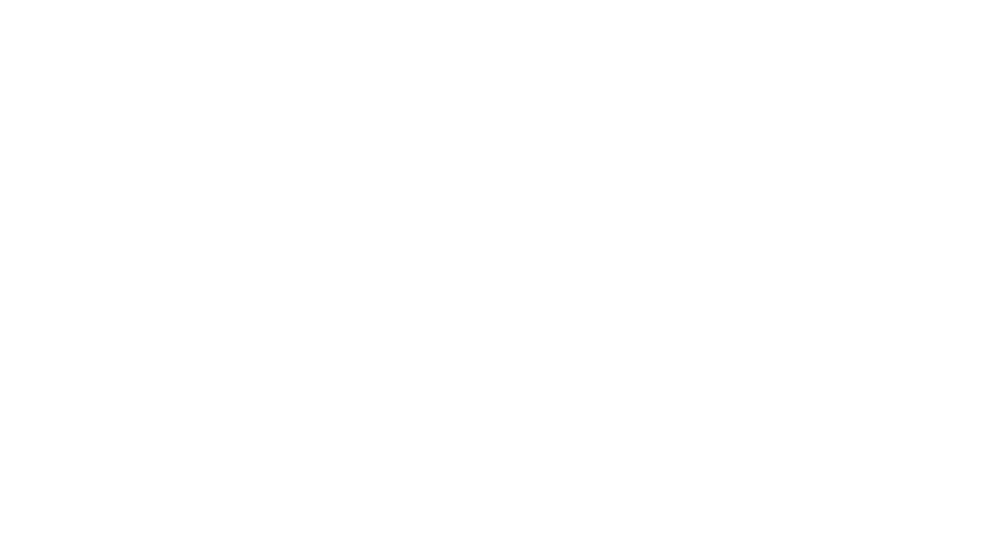
Objetos de formulario
Disponemos de diferentes objetos para poder crear formularios donde pedir al cliente los datos que nos interesen. Algunas de las características comunes en estos objetos:
- Posibilidad de hacerlos obligatorios para poder continuar
- Posibilidad de validar el contenido introducido con datos más comunes (números, teléfonos, solo letra, DNI…)
- Personalizables con temas, colores y textos

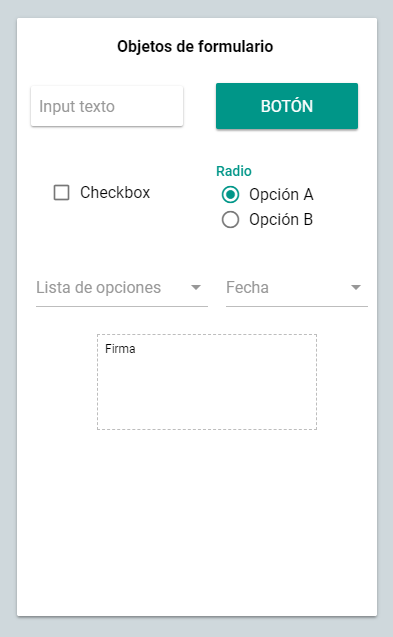
Objetos de texto
Disponemos de objetos simples de texto para crear títulos, enlaces o áreas de texto con scroll.

Multimedia
Podemos incluir imágenes GIF y stickers en nuestro portal, para hacerlo más amigable al usuario.

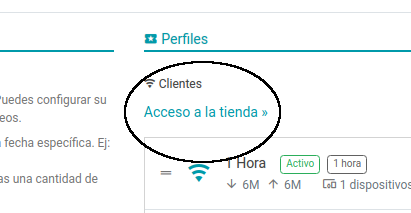
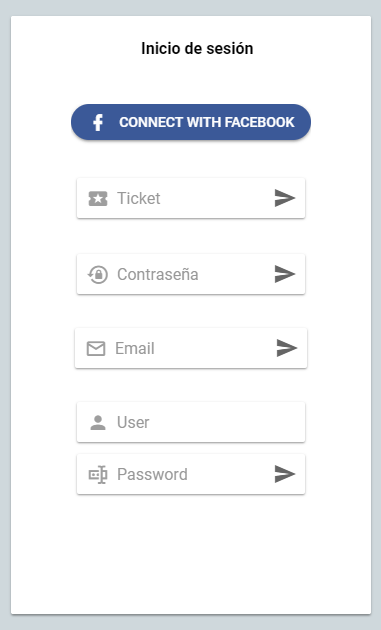
Objetos de Login
Dispones de diferentes métodos de inicio de sesión para tus clientes, para que puedas elegir acorde a tus necesidades cómo entraran a la red wifi. Puedes configurar la velocidad y duración del acceso al wifi para cada método y además pueden coexistir varios métodos de acceso en un mismo portal.

Te recomendamos visitar este artículo donde detallamos los diferentes métodos de login, cómo configurarlos y algunos de sus posibles usos.
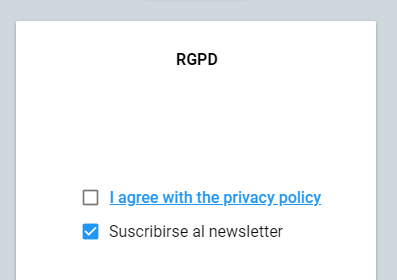
Objetos para la RGPD
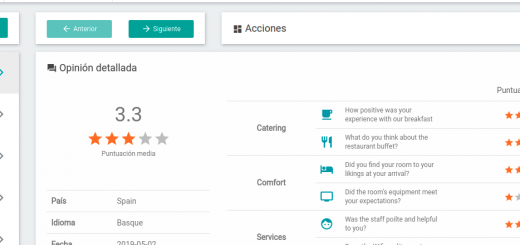
Con la finalidad de cumplir con la nueva RGPD de Mayo 2018, el editor de portales cuenta con dos objetos preconfigurados para que el usuario pueda aceptar la política de privacidad y optar por recibir noticias vía newsletter. Las respuestas del usuario a estas consultas serán guardadas y vinculadas al email con el que ha iniciado sesión en el portal. Desde el módulo Graph podremos consultar qué emails han aceptado estos checks.

Posicionar objetos
El editor de portales te permite posicionar y redimensionar los objetos que colocas de manera fácil y sencilla. Para mover un objeto, simplemente deja pulsado y arrastra a la posición deseada. Para redimensionar, utiliza la esquina inferior derecha (desde la marca) dejándola pulsada y arrastrando hasta el tamaño deseado. Te añadimos un corto vídeo donde puedes ver estas acciones en movimiento.
Clonar y eliminar objetos
Haciendo clic derecho sobre un objeto podremos clonarlo justo debajo, con las mismas características, o eliminarlo del lienzo. También podemos eliminarlo pasando el ratón por encima y haciendo clic sobre la X negra que aparece en pantalla.
Navegación entre páginas
Si nuestro portal tiene varias páginas, deberemos configurar la navegación hacia delante y hacia atrás como si fuera una presentación PowerPoint.
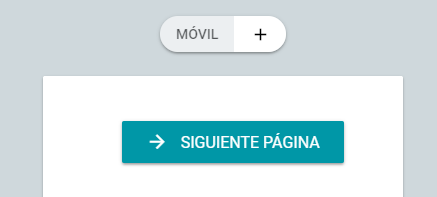
Para ello, usaremos de ejemplo un portal con dos páginas (actualmente en blanco, para la demostración).
Añadiremos un botón a la primera página del lienzo. Lo configuramos visualmente como más nos guste.

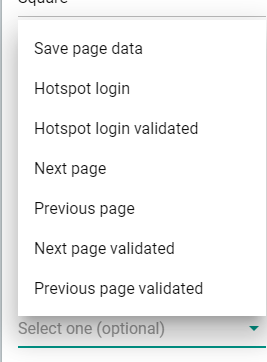
Seleccionamos el botón, y en la parte derecha, en el listado de propiedades, buscaremos la que se llama Acción de botón (Button Action). Las opciones disponibles son:
- Guardar datos de página, como formularios
- Redireccionar al hotspot para hacer login, con o sin validación de campos
- Página siguiente, con o sin validación de campos
- Página anterior, con o sin validación de campos

En nuestro caso, seleccionaremos Next Page y de esta forma cuando un usuario haga clic sobre el botón, pasará a la siguiente página.