[Obsoleto] Personalización del portal (IV): Creación portal básico
Este artículo está obsoleto, haz click aquí para visitar el nuevo artículo.
En este manual cubriremos de manera sencilla como crear un portal sencillo y funcional para un establecimiento.
La idea es poder configurar las opciones mínimas y requeridas para dejar el login funcionando sin entrar a explicar elementos o características más complejas.
Índice de contenidos
- Antes de empezar
- Características que tendrá el portal
- Pantalla de aceptación RGPD
- Continuar si se acepta la RGPD
- Botón para cambiar de página
- Crear página
- Configuración de la segunda página
- Añadir un logo
- Añadir método de login
Antes de empezar
Partiremos de la base de que tenemos un portal creado (ver artículo) y su lienzo preparado para trabajar sobre él (ver artículo).
Características que tendrá el portal
Es una buena idea plantear en escrito que elementos queremos que tenga nuestro portal y qué elementos son obligatorios para su funcionamiento.
- Aceptación política privacidad (obligatorio)
- Método de login (obligatorio)
- Logo del establecimiento (recomendado)
Pantalla de aceptación RGPD
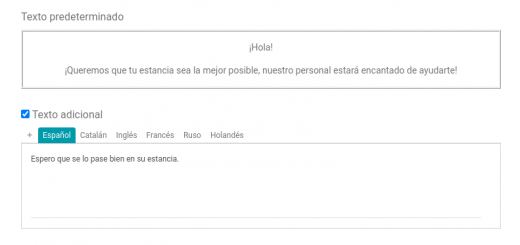
Antes de continuar con cualquier proceso de login, es necesario y obligatorio incluir la aceptación de política de privacidad. Como habrás podido leer en artículos anteriores, el editor de portales de Nuvify ya trae integrado un objeto que será obligatorio aceptar y que registrará que los usuarios han aceptado la política de privacidad.

Puedes cambiar tanto el texto como el enlace en el cual están alojadas las políticas de privacidad (si es un enlace externo a Nuvify deberás abrir al URL en los walled gardens del Mikrotik)
Continuar si se acepta la RGPD
Si el usuario acepta la política de privacidad, debemos dejarle continuar a la siguiente página. Para conseguir esto, debemos añadir dos elementos:
- Un botón que dispare el cambio de página
- Una nueva página
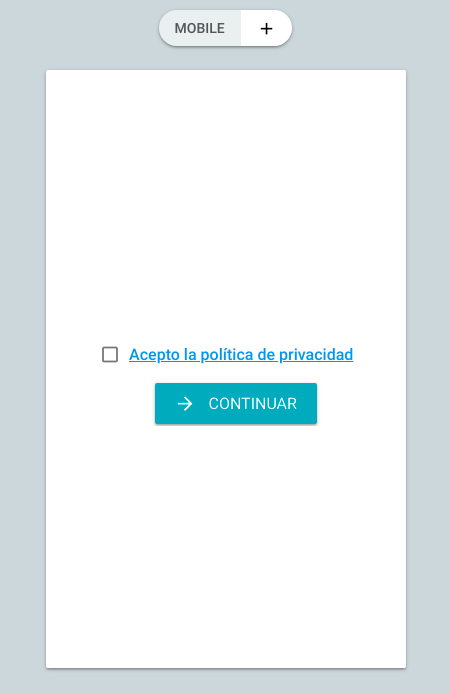
Botón para cambiar de página
Debemos añadir un botón desde el catálogo de objetos, situado en la parte derecha.

Podremos, desde la parte derecha y seleccionando el nuevo botón, configurar cómo es visualmente. Pero lo más importante es configurar la propiedad Action como Next page validated. Esto hará que el usuario deba marcar el checkbox de privacidad para poder continuar.

Crear página
Pulsaremos sobre el botón en la parte superior izquierda para añadir una nueva página y le pondremos un nombre.

Configuración de la segunda página
Ahora que ya tenemos configurada la parte legal, debemos añadir un método de login y alguna imagen para que el portal sea agradable al cliente. Como ya sabes, este manual está simplificado y añadiremos lo mínimo para que el portal funcione, siempre puedes configurar un hotspot en local y hacer pruebas y experimentar.
Añadir un logo
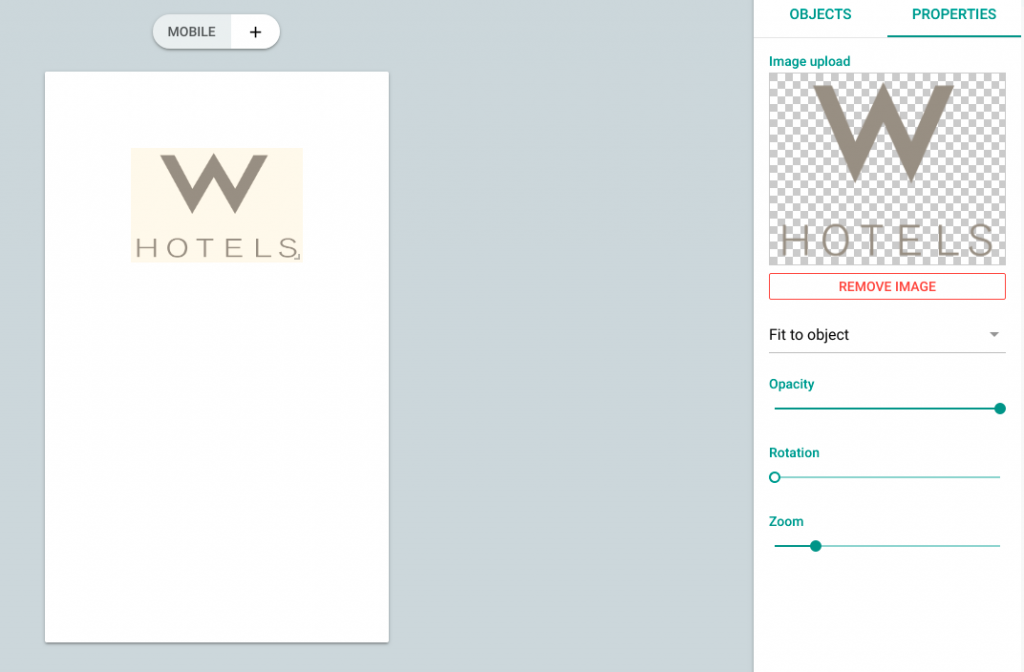
Pulsaremos sobre el objeto Imagen del catálogo de objetos y seleccionaremos el logo del establecimiento desde la parte superior derecha.

Podemos modificar el tamaño y otras propiedades visuales del logo desde el panel de propiedades en la parte derecha.
Añadir método de login
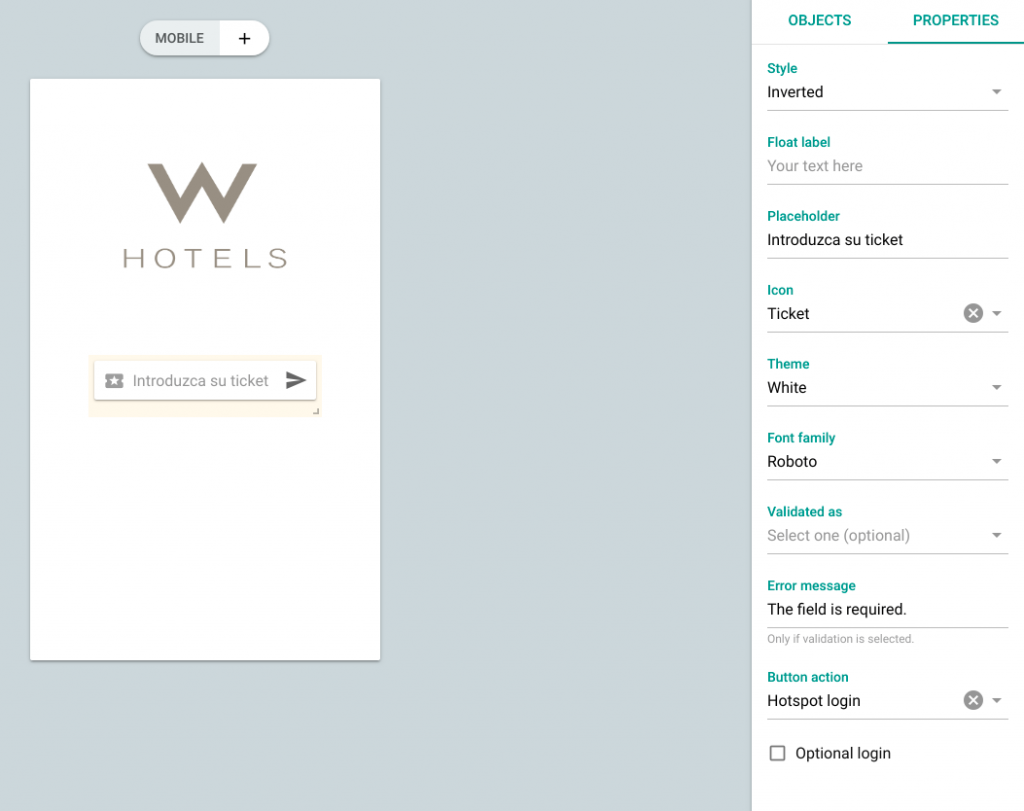
Para este manual añadiremos el método de login Ticket. Este login requiere que el cliente solicite un ticket en recepción y que previamente, como partners, hayamos configurado perfiles de tickets para el establecimiento. Si esto no te es familiar, visita este artículo.
Cuando añadamos el método de login por ticket, deberemos configurarlo visualmente como más nos guste y marcar que su Button action es hotspot login. De esta manera, cuando el cliente introduzca el ticket y pulse sobre el botón, se enviará al hotspot para que verifique que el ticket es válido y proporcione acceso a internet al cliente.

Una vez hecho esto, lo guardamos y el portal estará listo para funcionar. El cliente deberá aceptar la política de privacidad, continuar a la siguiente página, y introducir un ticket válido.