Marketing Plus – Páginas de Destino
En este artículo le mostraremos todo lo necesario sobre las páginas de destino de Nuvify Plus.

Índice de contenidos
Gestión de páginas de destino
Las páginas de destino son útiles para redirigir a nuestros contactos a una página informativa donde puede incrustarse un formulario por ejemplo (para saber más sobre formularios, puedes visitar la guía de Creación de Formularios). Las páginas de destino se pueden añadir des de un correo electrónico mediante un botón o un enlace por ejemplo, para que el cliente al acceder pueda ver esa página adicional.
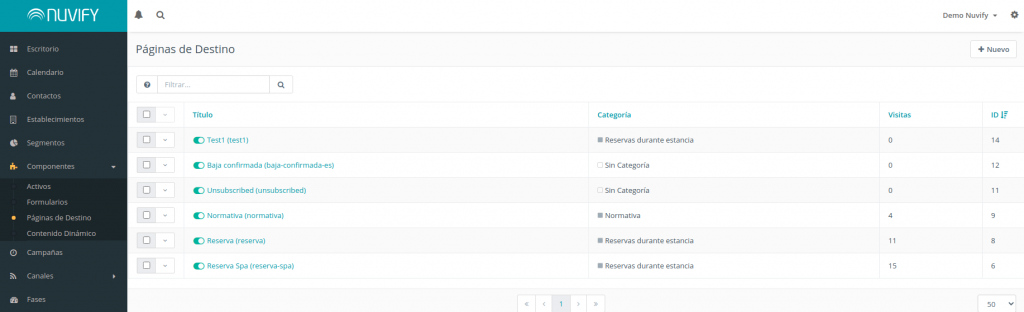
Para acceder, debemos acceder a Componentes y Páginas de Destino. Al acceder, podremos ver una lista con nuestras páginas de destino creadas, donde también podremos ver cuantas visitas ha tenido cada una. Las páginas de destino se pueden añadir, editar, clonar y eliminar.

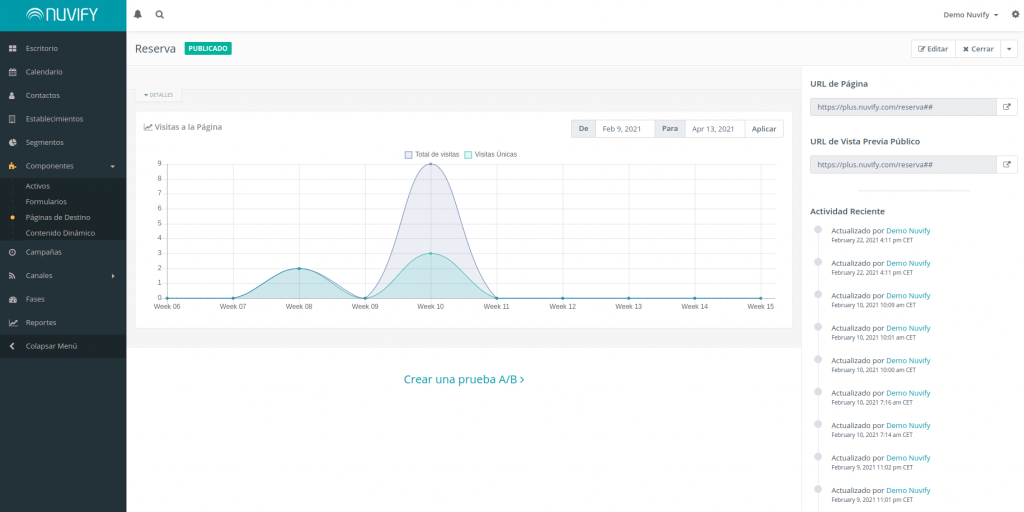
Vista de páginas de destino
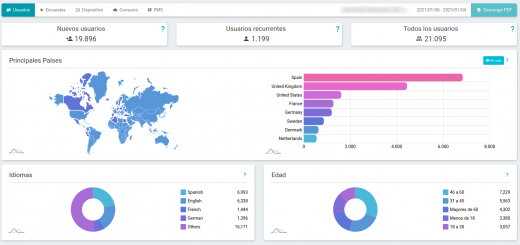
Si seleccionamos una página de destino, accederemos a la vista previa de ésta. Aquí podremos ver datos sobre la página de destino, como los detalles de la página de destino, un gráfico con las visitas a la página, la url de la página… Des de la vista de la página de destino, podemos editar ésta en el botón de Editar.

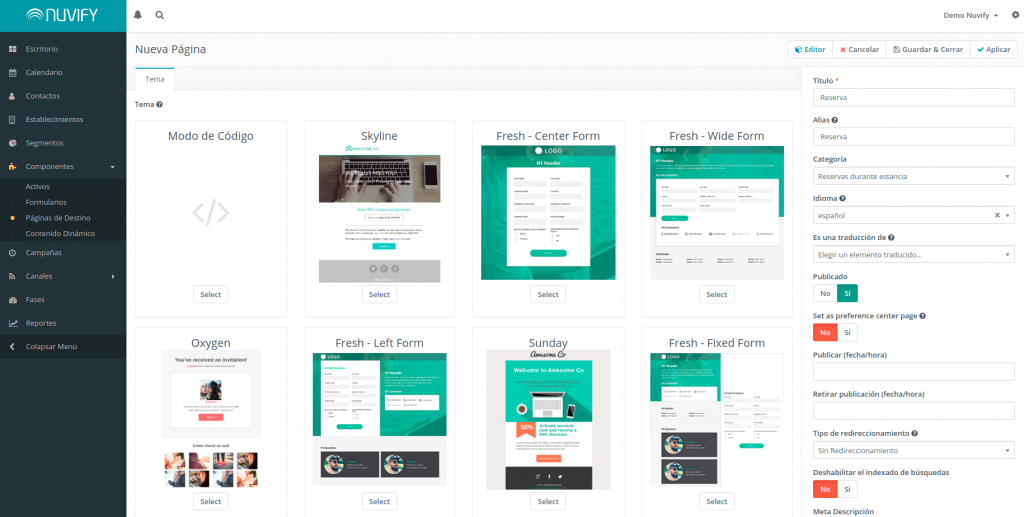
Creación de páginas de destino
Para crear una página de destino, debemos pulsar el botón + Nuevo. Tanto la página de creación como la de edición, son muy similares a las de Correo Electrónico. Las páginas de destino utilizan Temas, donde debemos de seleccionar uno para personalizar nuestra pagina.

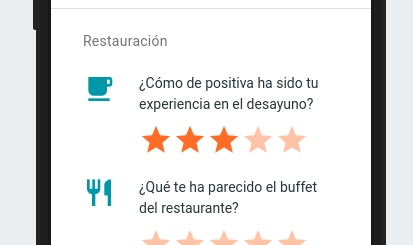
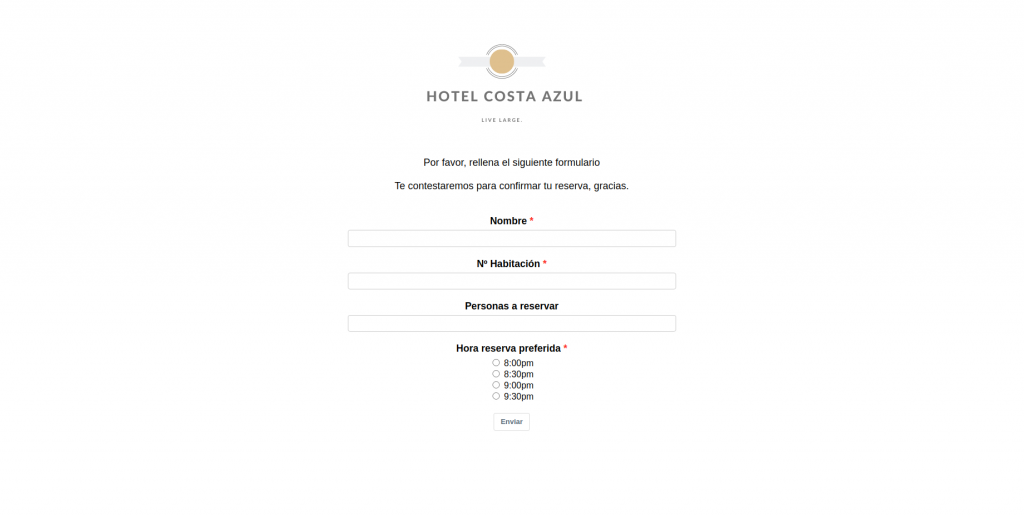
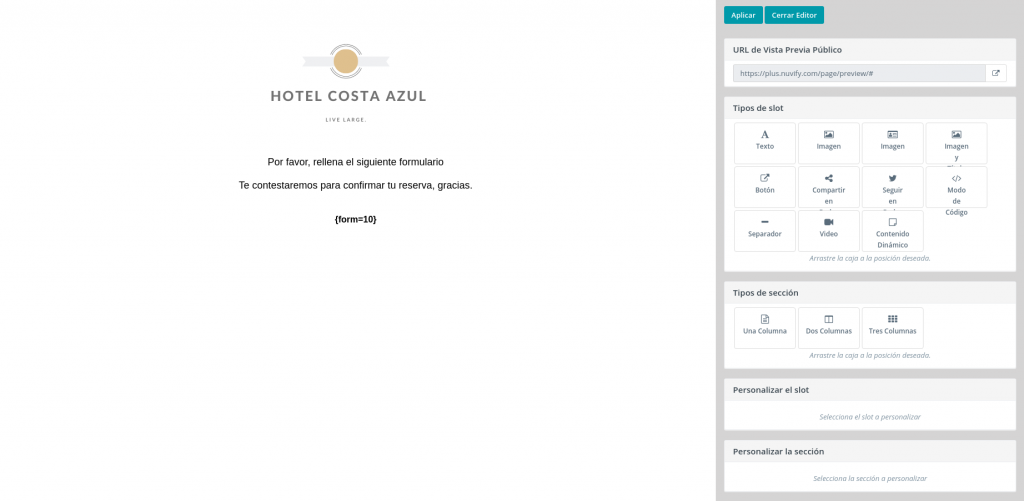
Para personalizar el tema seleccionado, debemos acceder al Editor, una herramienta que nos permitirá personalizar a nuestro gusto nuestra página de destino. En la imagen de ejemplo, vemos un formulario incrustado en la página de destino (guía de Creación de Formularios).

Insertar tokens
En las páginas de destino, podemos añadir tokens. Estos tokens se tratan de otros elementos de Nuvify Plus, como formularios o otra página de destino, por ejemplo.
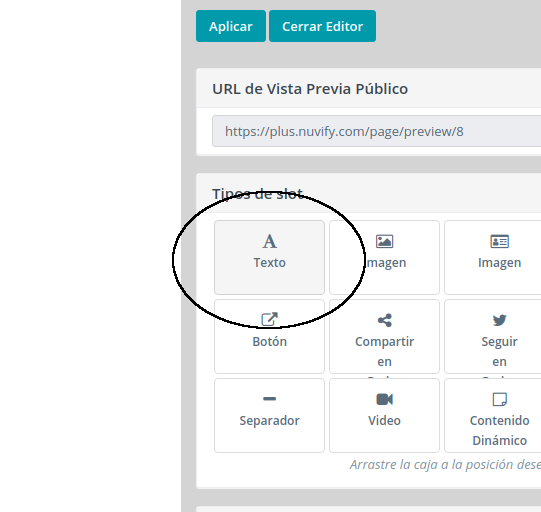
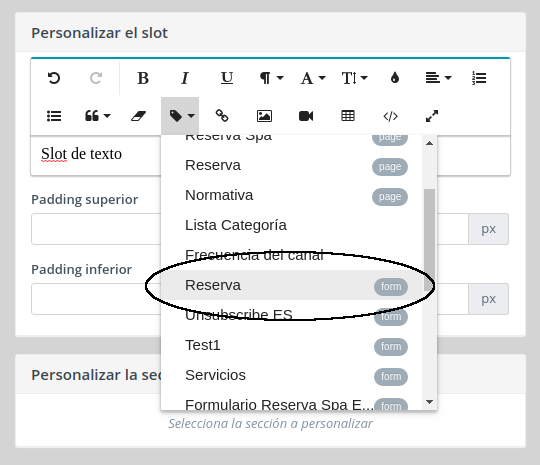
Para incrustar estos elementos, debemos acceder al Editor, y añadir un slot de Texto a nuestra página (arrastrar el elemento).


Una vez colocado, seleccionaremos el icono llamado Insert Token, para insertar un elemento de Nuvify Plus. Al añadirlo, se añadirá un texto entre unos corchetes, con el elemento que deseamos insertar y su número de identificación (ID).


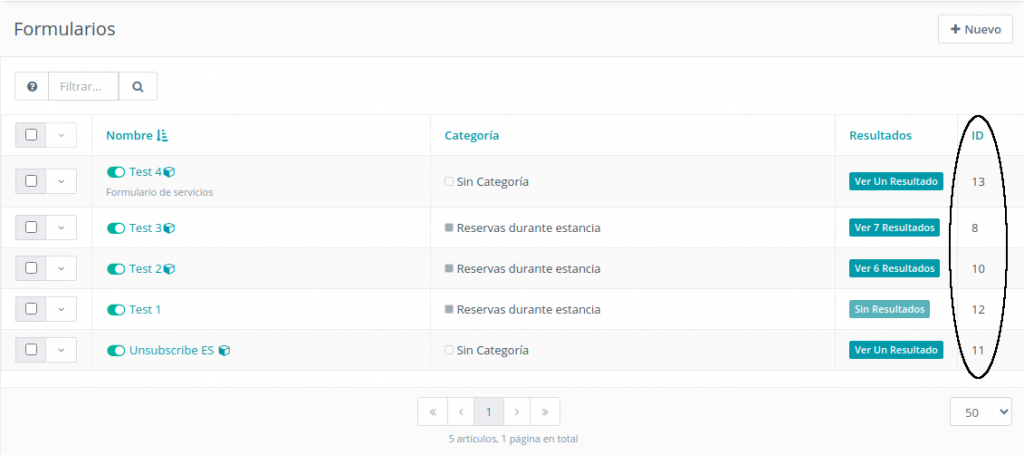
También podemos escribir la misma sintaxis en el cuadrado de texto y no seleccionar el icono de Insert Token. Para encontrar el número de identificación (ID), lo podemos encontrar accediendo a la sección del elemento que queremos insertar, en la columna ID.